When it comes to careers like web development, there’s a definite need for tools and resources. Just like a builder needs his mortar, and a teacher needs his books, we can say that the developer needs some crucial tools. However, these tools won’t only improve his work but also provide plenty of security options. They can be a solid safety net if need be.
Of course, in all honesty, you could work without any tools. But that would be as productive as a caveman trying to build a plane or a car. Sure, you could develop everything from scratch and try to cover all of your bases. But in reality, why would you need to do that when you have the tools to provide you with much-needed features.
Provide yourself some quality #tools that will make your #work much easier. Take a look at these #developer #resources that we listed for you!
However, often, some tools and resources clash in their compatibility or usage. After all, why would you install three different backup or image processing systems? That’s why these plugins are co crucial for every developer. Because they encompass their specific target feature while at the same time they don’t create physical or creative bloating.
Also, from these add-ons, you must utilize other various resource pages to improve your development process.
So without further ado, here are the best developer resources you must have.
1. WP Reset
Just like any other job in the world, being a developer also requires some large safety nets. While physical workers have protective gear, a web developer has WP Reset. It’s that simple. It’s one of the best development tools that package multiple features to improve workplace safety and efficiency.
Snapshots
With Snapshots, WP Reset offers regular backups to ensure that your setup doesn’t cause any issues. It can be especially prominent if you utilize multiple add-ons and plugins that may clash with each other. Even just break after a buggy update. Speaking of plugins, today, they are significant for web development, as they enhance the complexity of their new site.
Also, when you have many plugins, it can get pretty tedious reinstalling each one separately. That’s why WP Reset offers to create a plugin collection for you with which you can bulk install all your preferred plugins into your WordPress. This feature can be handy as a backup recovery tool.
So, if you somehow lose access to your work progress or even need to reset your WordPress completely, you can. With collections, have a quick and uneventful reinstall instead of spending an entire afternoon reinstalling every plugin one by one.
Emergency Recovery Script
Also, if you ever need complete website recovery, WP Reset provides you with an Emergency Recovery Script(ERS). You can even circumvent the dreaded White Screen of Death. All you need to do is save the emergency link and password to access your website. This way, you are protected from errors like the White Screen.
Nuclear Reset button
Also, from malicious hacking or even the issue of locking yourself out of your website. And if all else fails and you feel like your work has been irreversibly damaged, WP Reset offers the Nuclear Reset button. With it, you can make sure all of your data’s cleanly delete without a trace of broken code insight.
And thus, even if you feel like you can’t fix the situation, at least you can get a fresh start. So to conclude, having WP Reset can prove invaluable as it both ensures that your website works. Besides, it can spare you from some of the more tedious tasks a developer must face in their day-to-day work.
WPTurbo

WPTurbo is a website that offers WordPress code generators for developers. These tools can help users quickly and easily generate code for common WordPress functions, such as creating custom post types or taxonomies, registering widget areas, navigation menus and more. This can save users time and effort, as they don’t have to manually write the code themselves or search for it online.
2. Sketch

Creating a website’s a lot of work, no doubt about that. But you know what else is a lot of work and is often forgotten about, making the website look pretty. That’s where Sketch comes in as one of the best macOS-based vector graphics editors. We mainly use Sketch to improve a website’s user interface design.
However, it can provide you with all the tools you need to create a desktop and a mobile design for your website. One of the best features Sketch has to offer is its collaborative capabilities. They allow you and your team to work together in real-time. So if you combine it with a tool like Smartsheet, you get a real collaboration hub.
You can also share the mock-ups of your work to get feedback.
Due to its incredible precision, you’ll be able to create designs with the most detail and perfect alignment. Sketch even has integrated calculators if your design requires specific size adjustments. One of the best features that Sketch can offer is the components feature.
With this feature, you can easily reuse designs that you might find necessary. After all, a great website has recognizable branding throughout its webpage. You can even automatically adjust your symbols so that they change whenever you resize content.
But, the most crucial part of Sketch is its capability to collaborate between you and your team effectively. You can automatically share libraries, styles, and even specific colors to enhance your teamwork. And that’s why you should use Setch for all your designing needs.
3. GTmetrix

Building and developing a website is excellent. However, often people forget to check on the health and speed of a website. That’s why you need to use GTmetrix. It will ensure your website’s performance is up to the standard of modern internet usage. With it, you get all of your performance details listed for further inquiry.
GTmetrix can show you some crucial performance indications by using Google Lighthouse and other internal systems such as Total blocking time. Also, Largest contentful paint, Cumulative layout shift, Web vitals, and so on, the list only grows.
You can also schedule performance checks to ensure your website’s running properly at all times. GTmetrix even offers alerts for moments when your site gets too slow so that you may adjust and fix the issues that may have caused the incident. Isn’t this a super handy feature?
Load times can often be starkly different for different devices. However, GTmetrix offers measurements on over 29 simulated devices that can come in handy. And if you’re aiming for your site to reach international capabilities, you’ll have to make sure its performance is on par with the global demand it would garner.
GTmetrix even offers you a free plan. So if you’re a beginner who needs to invest your money carefully, give it a chance without any financial responsibilities and subscriptions.
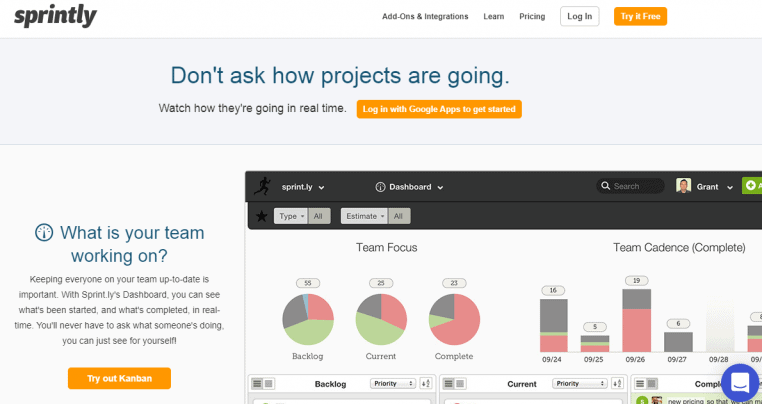
4. Sprint.ly

When it comes to developing a website, issues always arise, and using an issue tracking tool similar to Jira is a must. That’s just a simple fact that developers have to deal with. But the truth is that adequately managing software development can cut your problems down by half. Also, that’s why any worthwhile project should include Sprint.ly, as it is the premier management tool used in software development projects.
With Sprint.ly, you won’t have any problems tracking your team’s progress and every change through the code. The dashboard with which you can track progress is immaculate and shows you every little detail of the project. You can track assignment completions team efficiency and update new tasks live.
This service also offers an alternative to separate spreadsheet management with its integrated spreadsheet that automatically records tasks and task completions. You can filter unfinished jobs and time limits. That way, you will always be aware of who’s late with their assignments. After all, making sure your project’s on schedule is a critical aspect of managing developer resources.
5. GitHub

Almost every developer is using GitHub for their version control and source code management. So it’s no wonder how GitHub ended up on this list. It serves a unique role in the development process that almost any developer finds critical in their use. From simple software sharing to collaborative coding, you can rely on GitHub to help you in a whole multitude of situations.
This is especially prominent with the shared code feature. This feature will enable you to utilize already pre-built code that other developers shared for the world to use.
Also, a fantastic option that it offers you is that you can set up a team cloud to review code and ensure its functionality. With such collaborative coding, your work efficiency will shoot right up. And you no longer have to rely only on yourself to carry all the weight.
You can comment and share the changes you made to the code before committing the changes to the code. However, this can be especially useful if you have other teammates who might need to be alerted to the mistake. GitHub can even automate testing for you so that you can focus your workflow on more essential tasks.
Conclusion
Starting your career path as a developer may seem daunting, especially if you don’t know about a developer’s crucial resources. But, these tools and resources can be essential in some areas of your work.
A developer can’t think about every feature simultaneously. Especially if it’s something like background security and backups.
However, with a tool like WP Reset, you get your safety standard and focus on more important tasks. Each one of these resources has its unique features with which you can improve your workflow tenfold.