Your business website must match your business needs if it is to help it grow as fast as possible. Whether you opt to focus on your core business and leave your website’s development to the professionals or prefer to create it yourself using one of the popular website builders, you need to pay attention to its Core Web Vitals.
Want to learn about #CoreWebVitals? This article has plenty of information on them!
What Are “Core Web Vitals”?
Core Web Vitals are exactly what their name suggests, the measurement of how healthy a site’s performance is. They are a set of specific factors considering the overall user experience.
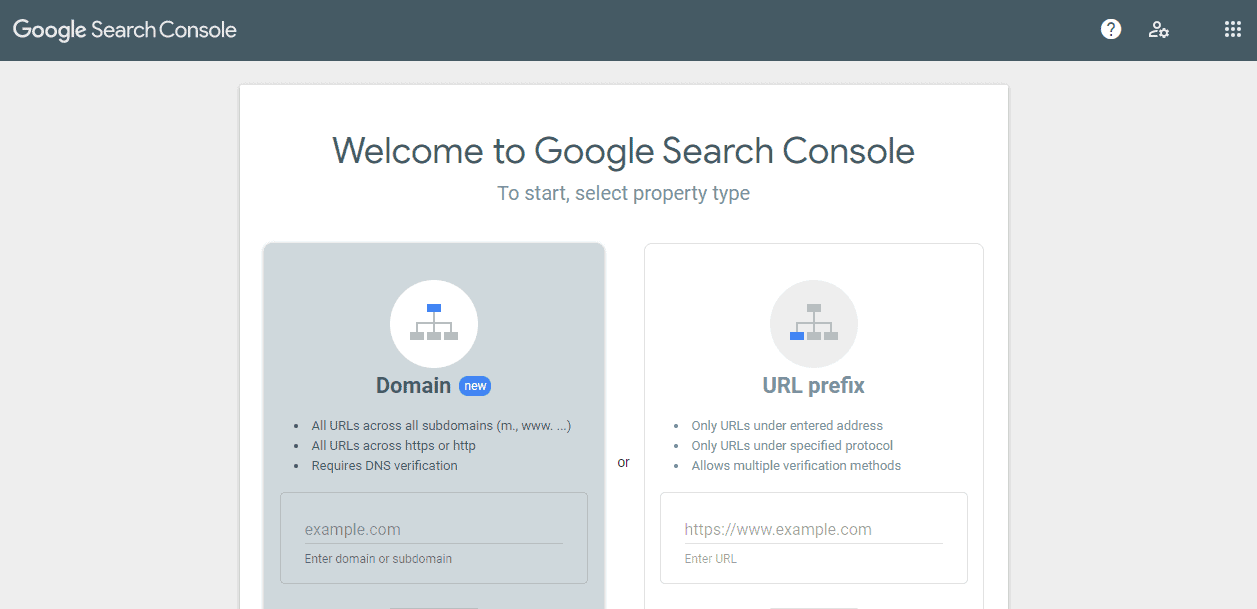
A report from the Google Search Console helps you evaluate your site’s performance. It gives you a page-by-page breakdown based on real-world usage data.

Google aims to ensure a good user experience, and pages that pass the threshold of the Core Web Vitals may see an increase in their Google rankings.
Google recently announced they are rolling out three Core Web Vitals in May 2021. These will refer to loading, visual stability, and interactivity to improve ranking factors. Previous Core Web Vitals were focused on website security, mobile-friendliness, and intrusive interstitials.
Three Metrics of the Core Web Vitals Report
User experience is affected by these three metrics:

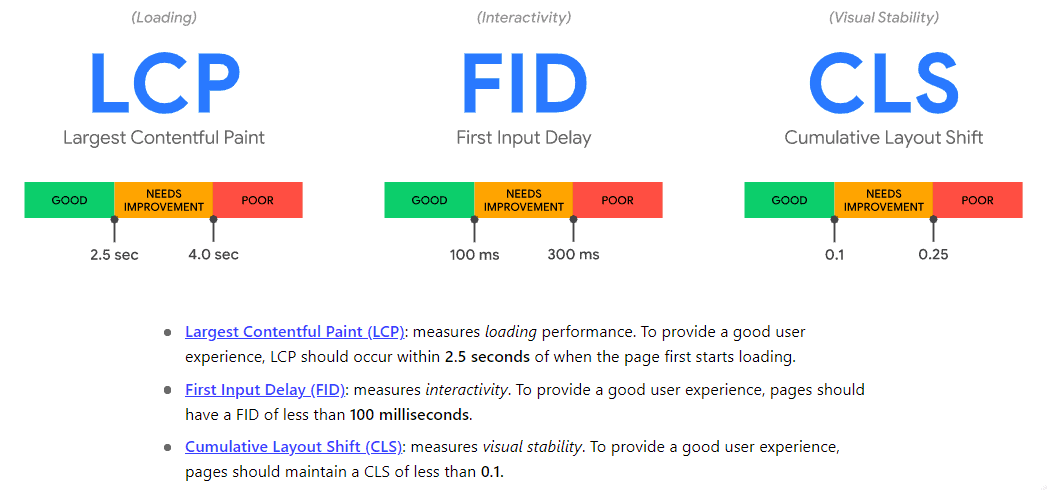
Loading – Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) is the core web vital measuring loading and its impact on user experience. This is the largest element that gets painted onto the browser, marking the point in the page load time for the user. Ideally, the LCP of a page should occur within 2.5s.
Interactivity – First Input Delay (FID)
First Input Delay (FID) is the core web vital for interactivity and measures responsiveness. It is designed to measure how quickly users can interact with your webpage’s content. Typically, browsers are slow to respond to user interactions if they are processing something else. Your website’s FID must be less than 100ms.
Visual Stability – Cumulative Layout Shift (CLS)
The visual stability core web vital is called Cumulative Layout Shift (CLS). You don’t want ads or images loading and causing instability in the content of your page. This also affects how people can click on links on your page, and instability can cause them to click on the wrong ones. The ideal score for CLS should be less than 0.1.
Building a Faster Website
Issues to improve Core Web Vitals can be fixed with some old and new ways:
Optimizing Images
Your images must be properly optimized so that they can load quickly. This can be done by making sure they are the required size and compressed well. Modern formats like WebP deliver higher-quality images at the required size.

CMS can also help you improve image loading. WordPress 5.5 is rolling out in August, and it offers support for problems with image loading. Images will only be loaded when they are needed.
A content delivery network (CDN) can also allow you more control over when images must appear through a string of properties in its URL.
Give Your Page a Better Feel
Cumulative layout shift or CLS is one of the new metrics, and it measures how your page feels to its users. If your content is shifting around, it may be caused by images, ads, or other embeds without dimensions in the CSS. Also, you must avoid inserting new content over existing content.
Always add the width and height for images in the CSS.
This causes the browser to reserve space for the image, ads, or injected content, and they will appear a little after the text. This prevents the shifting of content. Regular responsive images will also solve the problem if they have the same aspect ratios for all sizes.
Faster Loading Time and Your Server
It is important to optimize your server by looking for a hosting plan with excellent performance. Additionally, your server should be set up with a recent version of PHP, and a hardware upgrade can work wonders.

Keep your databases working correctly. Query Monitor is a developer tool for WordPress that enables debugging of database queries. It also helps you pick up PHP errors, hooks and actions, block editor blocks, enqueued scripts and stylesheets, HTTP API calls, and more.
Use CDN to improve your Core Web Vitals and to finetune how your server responds to requests.
Fixing FID Issues
When the browser loads a page, it must get all the files and load them – the bigger the files, the slower the loading speed of your site. Often, while the browser is busy doing some things, it can’t load others in the background.
The process is blocked by render-blocking JavaScript, and CSS influences can be at fault.
You can solve this by taking the critical bits of your design — the part that appears above the fold — out of the main CSS file and in-lining it in your code. There are various tools you can use, or you can do it yourself. This won’t make your site faster, but it will appear faster.
Improve Slowness From the Outside
If you rely on third-party scripts, make sure they don’t slow you down. If they do, look for more optimized options.
You can be more in control of the loading process if you host the scripts; otherwise, try to get them to preload quicker. You can load scripts asynchronously if the script is important, like an analytics script, or use defer for less critical resources.
Conclusion
These tips will help you optimize your website speed and improve user experience. With them, you can build a high-quality website and improve your Core Web Vitals.