There’s a lot of plugins out there that help you with adding elements such as charts and tables to your site, and you’ve probably heard of quite a few. However, sometimes it’s just easier to work directly in Google Sheets. Most people know how to navigate the tool, and its customization options are virtually endless.
It’s very easy to change and share the data stored in a #GoogleSheets document at any given time, and that is why the tool is so popular.
In this article, we’ll give you a quick tutorial on how to manually embed Google Sheets in WordPress, as well as introduce you to a few plugins that can do the same instead of you.
So, without further ado, let’s start!
Embedding Google Sheets in WordPress
The first thing you’ll need to do is open the Google Sheets document you wish to add to your site.
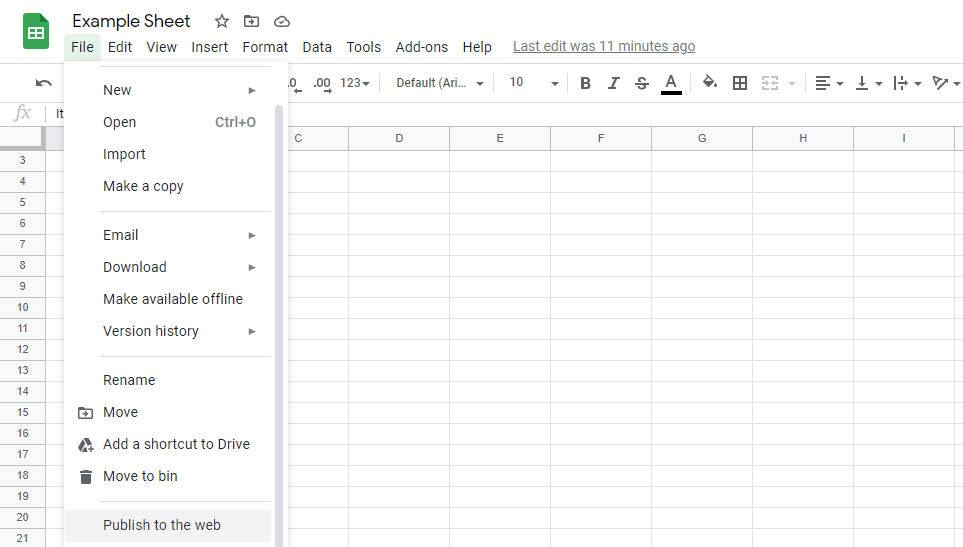
When you open in, click on “File” and find the “Publish to the web” option, which should be located near the bottom of the menu.

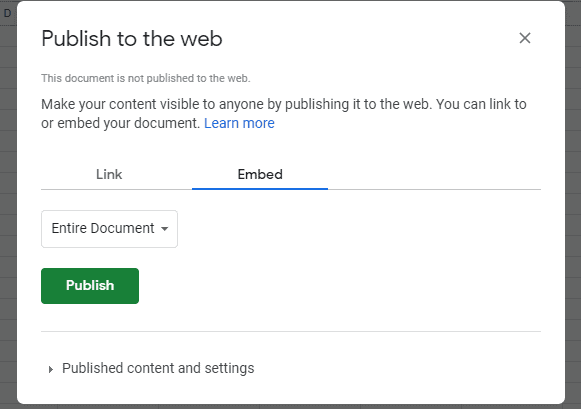
This option should open a pop-up window from which you can get the link you need in order to publish the document on a site. In the pop-up, click on “Embed” and choose whether you want to publish the entire document or just a single list.

From here, you can leave things as they are, or you can customize the document by clicking on “Published content and settings”.
If you decide that you want to customize, you’ll be presented with an already ticked checkbox that says “Automatically republish when changes are made”. The difference between choosing and not choosing to use this option is the following:
- If you choose to leave the checkbox ticked, every time you change something in your Google Sheets document, the document embedded on your site is going to update automatically, and hence you won’t have to make any changes manually.
- If you untick the checkbox, you’ll have to republish your document every time you change something in it. So, in all honesty, this isn’t much different than just adding a screenshot.
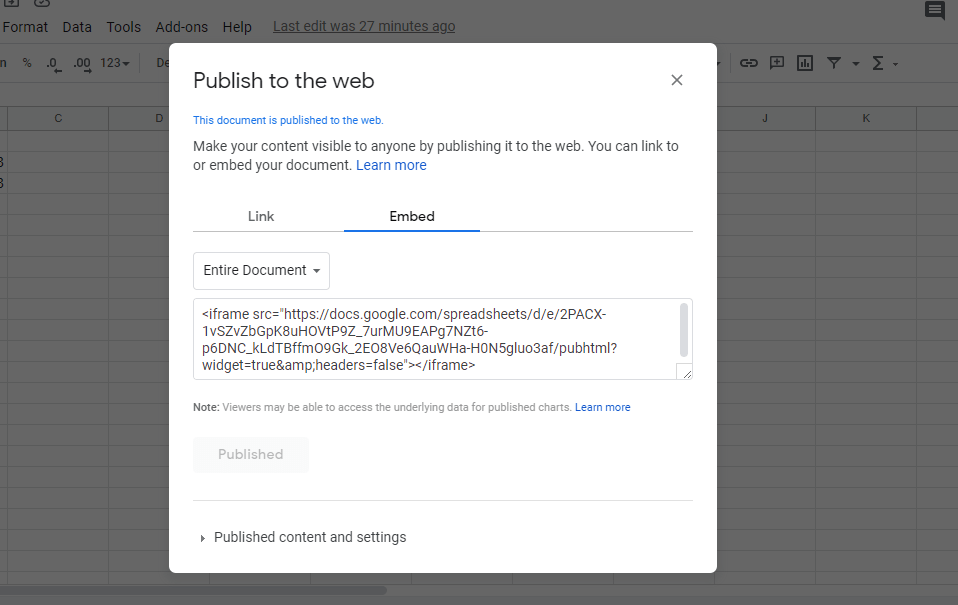
Once you’ve made your decision on automatic republishing, click “Publish”. Now, you should get an embed code that you’re going to use on your site.

Your next step is to open your WordPress dashboard. Depending on where you want to place the sheet, you need to either create a new page or post or just open up an existing one and update it.
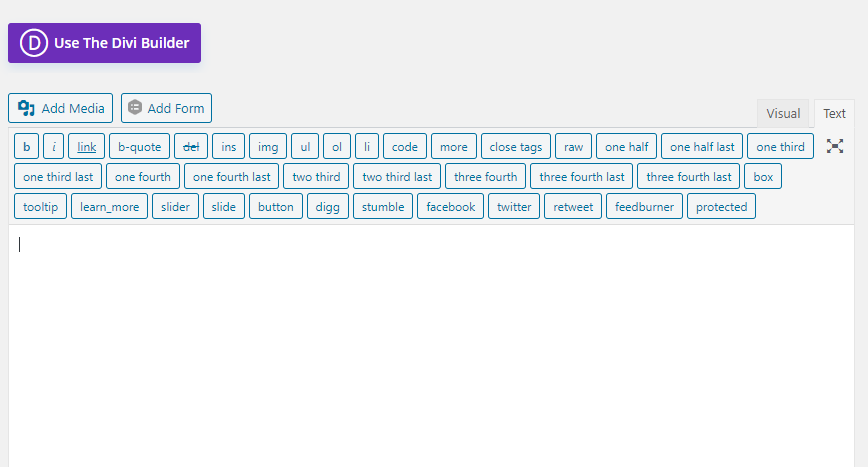
Once you’re in the editor, make sure you’re working with the text version instead of the visual one. You’ll find the option to switch between the two in the top right corner of your editor.

After that, just copy the embed code and paste it onto your blank page. If you’re satisfied with the way it looks, you can just leave it at that, and your sheet is going to appear in your post when you update or publish it.
To make sure you like how it looks, you can click the “Preview” button.
Now, since I want to display a whole calendar on my page, and by default, WordPress makes it really small, leaving it this way would be rather useless, not to mention very aesthetically unpleasing.

The best way to fix this is to adjust the width and the height of your sheet. And here’s how you can do that.
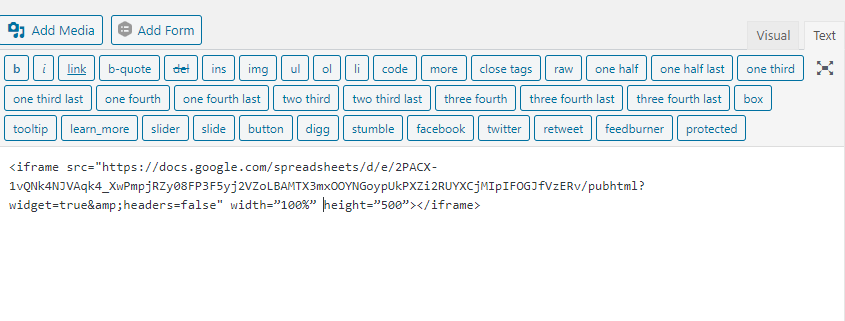
Pick your height and width and write them down in the following format; width=”100%” height=”1000″. The width=”100%” means that the sheet is going to take up your entire content area, so feel free to make it smaller if you need to.
After you’ve done that, all you have to do is paste the values between false” and ></iframe>.

And that’s it; you’re done. Now, the sheet is going to look just the way you want it once you decide to publish or update your post. Of course, if you’ve never added sheets to your page before, you might have to play around with the height and width for a while to make sure it looks just right.
Best WordPress Plugins for Embedding Google Sheets
1. Data Tables Generator

Data Tables Generator is a handy WordPress plugin designed to help you create responsive data tables with sorting, searching, and pagination options. It’s going to allow you to structure the information you use on your site, as well as adjust it to your liking to make sure it fits in seamlessly.
This plugin also comes with the option of translating your tables into multiple languages ranging from Bulgarian and Finnish to Russian and Persian.
The design settings are intuitive, and they are sure to make the process of creating responsive and sleek tables as easy as it possibly can be.
2. Forminator

Forminator is a rather versatile tool that can help you with more than just embedding sheets. It’s a drag-and-drop visual builder that you can use to create any sort of form you’d like. And besides forms, Forminator lets you create interactive polls and fun quizzes, take payments and/or donations, and collect information.
The plugin’s slogan is calculations are a lead magnet, and it really does help with that. Plus, it has integration with PayPal, Zapier, Google Sheets (of course), Slack, and Campaign Monitor.
3. Visualizer

Visualizer is extremely popular and considering what it can do for you, there’s no surprise as to why. It’s laser-focused on tables and charts. So, unlike the other tools we mentioned so far, with it, you’ll have many more options on what you can do with, well, tables and charts.
It allows you to edit your tables visually and directly on your page, as well as preview them in real-time to make sure they look exactly how you want them to.
There are over 15 different chart types you can choose from, and the charts you build using this plugin are all going to be fully responsive, no matter the type of screen they’re displayed on. Plus, you can customize them to your heart’s desire.
And lastly, Visualizer also makes importing data from .csv files or sheets extremely easy and fast.
4. Inline Google Spreadsheet Viewer

Inline Google Spreadsheet Viewer is a WordPress plugin designed to help you turn data stored in spreadsheets or .csv files into great-looking interactive tables or charts for your page. You can make them sortable, searchable, or both. You can also embed live previews of PDF, XLS, and Docs files, basically, any format supported by Google Docs Viewer.
If you need any support or help while using this plugin, its official page on WordPress.org features a document with answers to any questions or queries you might have.
In short, this is a simple, straightforward plugin that allows you to create beautiful charts and tables without ever having to leave your page.
Final Thoughts
As you’ve seen from our short tutorial, manually embedding Google Sheets in WordPress is a really simple process, and anyone can learn how to do it in a manner of minutes.
However, if you wish to have some more flexibility and prefer to work directly from your site, plugins can come in handy.
Above, we’ve listed a handful of those that we find to be the most useful and that could work for websites of any kind.
We hope this article has helped you decide whether you should embed Google Sheets manually or get a plugin to do it for you. If your decision is the latter, the plugins we’ve listed are likely to be your best options and should definitely be considered for the job.