Your website header is one of the first things visitors notice. It’s where your logo, navigation menu, and key branding elements come together to set the tone for your site. If you’re using the Bolden WordPress Theme, you’re in luck—it’s packed with tools to create a stunning, customizable header. This guide will show you how to edit and enhance your header step by step.
Understanding the Bolden WordPress Theme Header
The Bolden theme is known for its flexibility and modern design, making it ideal for professional and creative websites. Its header options allow you to:
- Upload and style your logo for branding.
- Set up intuitive navigation menus for seamless user experience.
- Customize header backgrounds with images, colors, or gradients.
By tweaking these elements, you can create a header that not only looks great but also reflects your brand identity.
How to Access the Header Editor in Bolden
To start customizing your header, you’ll need to access the editing tools provided by Bolden. Here’s how:
Using the WordPress Customizer
- Log in to your WordPress Dashboard.
- Navigate to Appearance > Customize.
- Select the Header section to explore the available customization options.
The WordPress Customizer allows you to make real-time changes and preview them before saving. This includes editing your logo, navigation menu, and background.
Using Page Builders (e.g., Elementor)
If you’re using a page builder like Elementor, you can take header customization to the next level:
- Open the page in Elementor.
- Click on the header section to edit.
- Add or rearrange widgets, such as buttons, search bars, or social media icons.
- Save and preview your updated header.
Key Elements of the Bolden Header and How to Edit Them

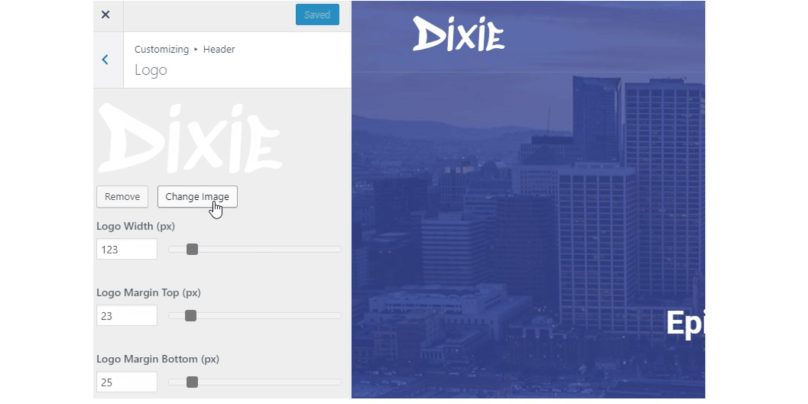
1. Logo Customization
Your logo is a key branding element that makes your site memorable.
- Upload or Replace Your Logo:
- Go to the Header section in the Customizer.
- Find the logo upload option and upload your file (PNG is ideal for transparent backgrounds).
- Adjust Size and Position:
- Use the slider or input fields to resize your logo.
- Align it to the left, center, or right, depending on your design preferences.
- Transparent Logos for Stylish Headers:
- If your header has a gradient or image background, use a transparent logo for a sleek look.
2. Navigation Menu
Your navigation menu helps users explore your site efficiently.
- Edit the Menu:
- Go to Appearance > Menus in the Dashboard.
- Select an existing menu or create a new one.
- Add, reorder, or remove menu items as needed.
- Assign the Menu to the Header:
- In the Customizer, set the menu’s location to Header Menu.
- Enhance with Dropdowns:
- Create submenus for a cleaner and more organized look.
3. Header Background
The header background can make or break your site’s first impression.
- Set a Background Color:
- Use the Color Picker in the Customizer to choose a color that matches your brand.
- Add an Image or Gradient:
- Upload an image or use built-in gradient options for a unique header style.
- Adjust Transparency:
- Blend the background with the rest of the page using opacity settings.
Advanced Customization Options
For users looking to go beyond the basics, here are some advanced options:
Custom CSS for Headers
Adding CSS can give you precise control over the header’s design.
- Adjust Header Height:
- Change Navigation Font Style:
- Add a Border to the Header:
Add this code via Appearance > Customize > Additional CSS or use a child theme for more robust changes.
Sticky Headers
If you want the header to stay visible as users scroll:
- Look for the Sticky Header option in the Customizer.
- If unavailable, add custom CSS or use a plugin like Sticky Menu & Sticky Header.
FAQs About Editing the Bolden Header
Can I add social media icons to the header?
Yes, use the widget section in the Customizer or Elementor to add social icons.
How do I reset the header to its default state?
Go to the Customizer and look for a reset option, or reinstall the Bolden theme to restore default settings.
Does the Bolden theme support sticky headers?
Many versions of Bolden support sticky headers. If yours doesn’t, you can add this feature using a plugin or custom CSS.
Conclusion
The header is a crucial part of your website, serving both aesthetic and functional purposes. With the Bolden WordPress theme, customizing your header is simple and flexible, whether you’re adjusting your logo, navigation menu, or background. Use tools like the WordPress Customizer, Elementor, or custom CSS to create a header that perfectly aligns with your brand.
Have any additional tips or questions about editing the Bolden theme header? Share them in the comments below—we’d love to hear from you!